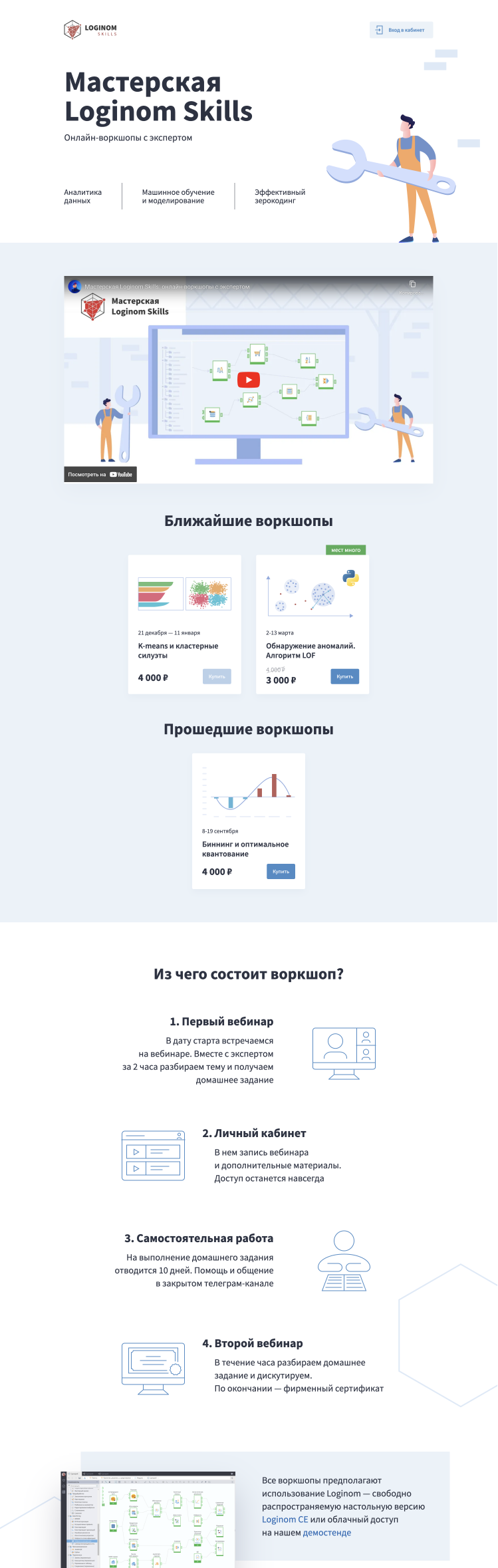
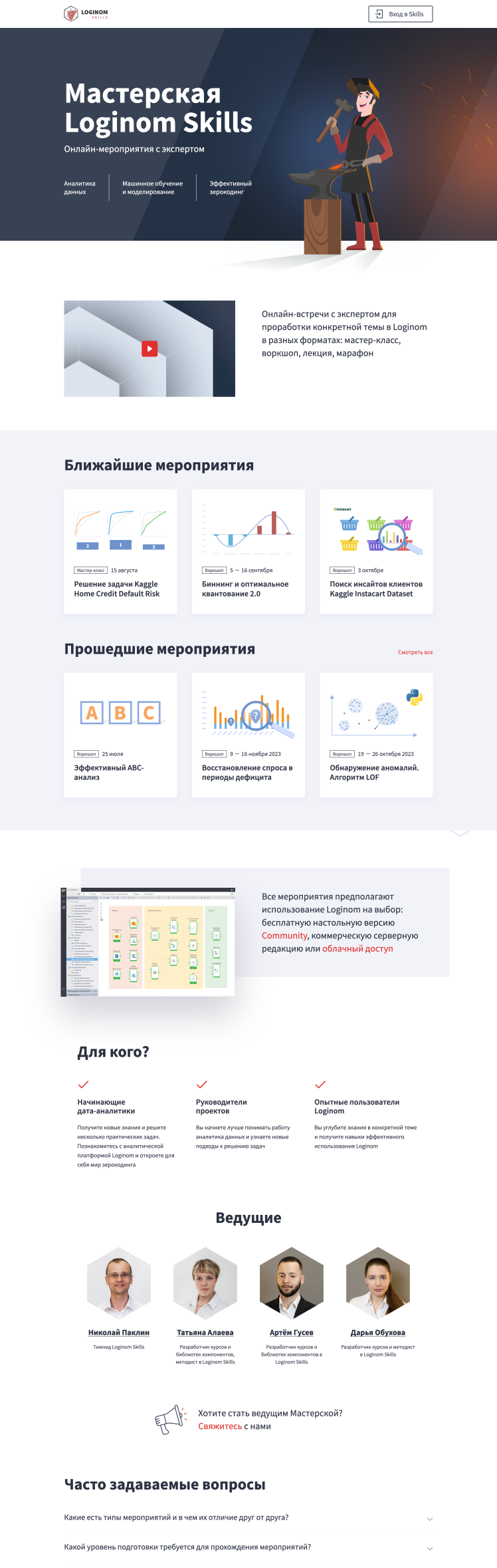
Перевод сайта на Vue / Nuxt.js
Задача: Перевести существующий HTML-сайт на рельсы Vue / Nuxt.js для закрепления теоретических знаний об этих фреймворках
Длительность разработки: ~ 6 месяцев
Этот проект — отличный пример того, как инициатива может перерасти в полноценный, живущий и развивающийся продукт.


После изучения фреймворка Vue.js мне нужно было закрепить полученные знания на практике. Начать решил с малого. Коллега предложил потренироваться на существующем проекте. Перенос функционала занял около месяца, так как мне пришлось изучать многие аспекты по ходу работы. Несколько раз код пришлось значительно переписывать, чтобы сделать его чище и соответствовать современным стандартам.
При разработке предыдущей, HTML-версии сайта, я интуитивно понимал, что нужна реактивность, но тогда еще не знал об этом понятии и реализовал её с помощью jQuery-плагинов. Особенно отчётливо это было понятно когда я реализовывал таймер обратного отсчета, который должен был синхронно отображаться в разных местах сайта. Но как же я рад, что изучил Vue! Теперь у меня больше времени на проработку бизнес-логики и меньше на мышиную возню.

Еще одним плюсом перевода HTML-сайта на Vue / Nuxt.js + headless CMS служит то, что контент-менеджеры сами могут добавлять записи на сайт без моего участия, что позволяет сократить срок публикации материалов и разгружает меня, как разработчика.
В итоге через полгода проект был выпущен на продакшн! Ура-Ура! Но так долго не потому что работа заняла столько времени, а потому что параллельно внедрялись другие изменения, и публикация была приурочена к их анонсу. Теперь проект функционирует на основе нового фреймворка и активно развивается. Наша команда уже работает над новыми функциями. Продолжение следует…